Kodensnip - create code snippets
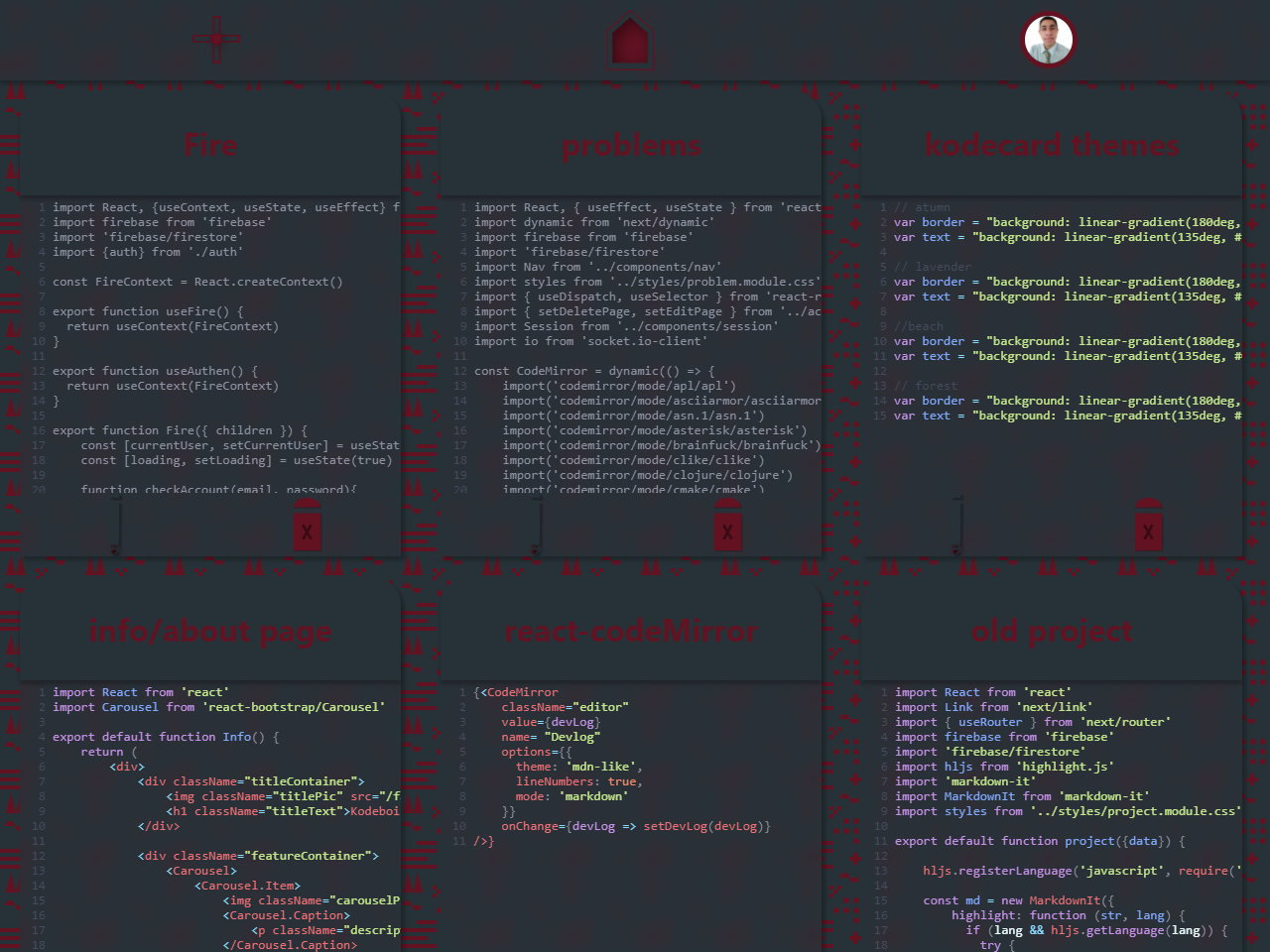
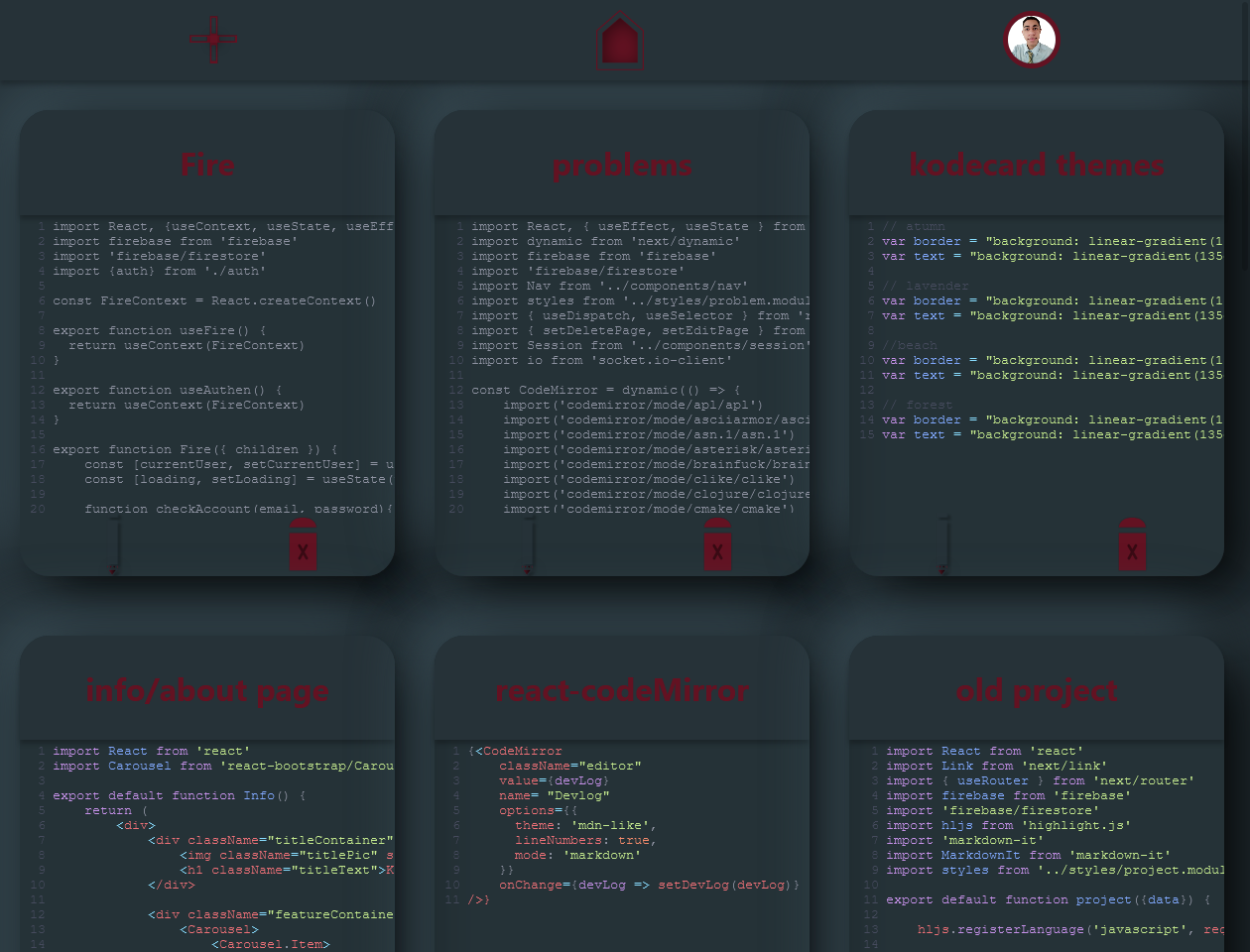
This will allow anyone to make snippets for their coding projects so that they will no longer have to use templates. They can just copy and paste their code whenever they need it.




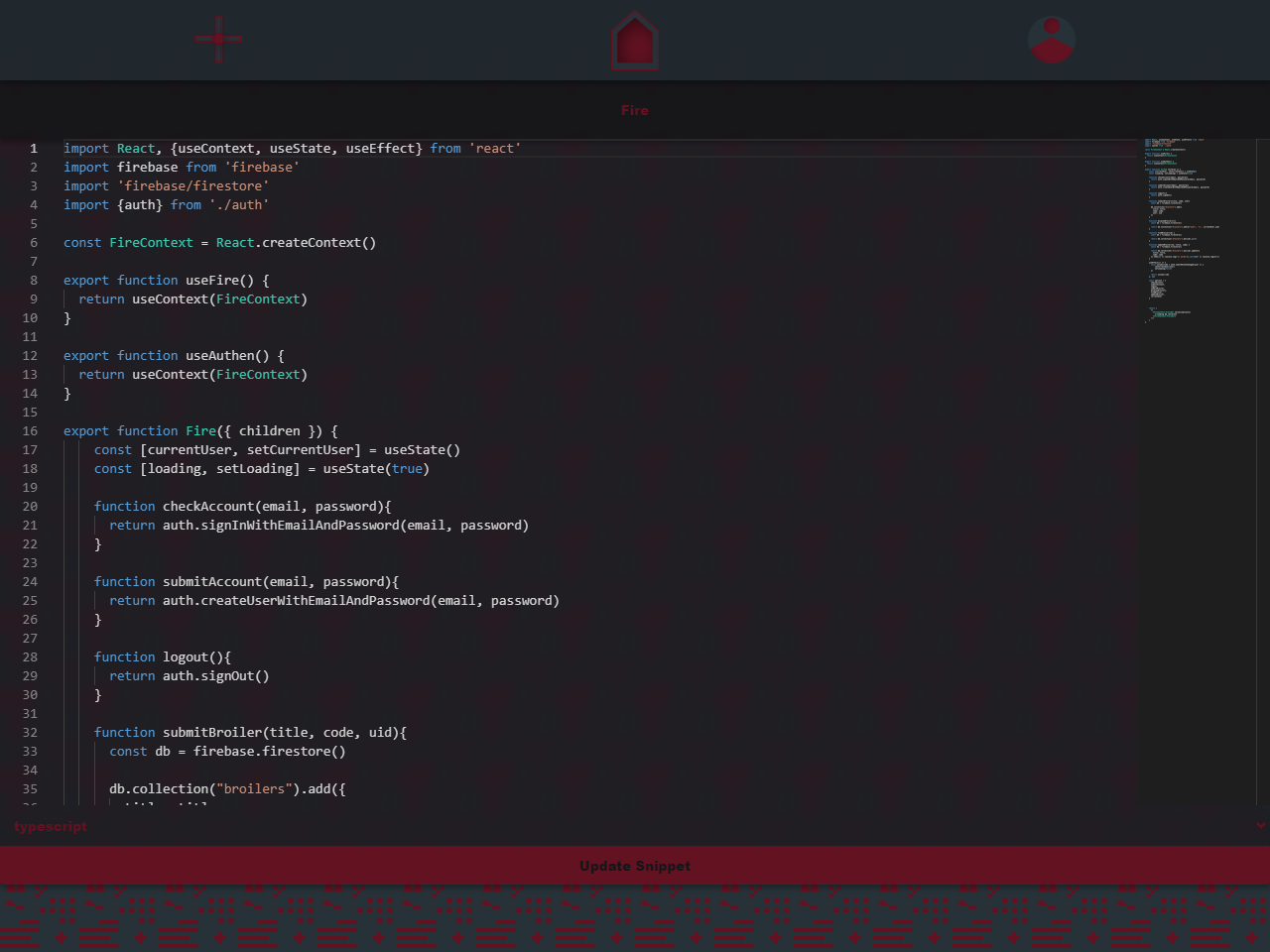
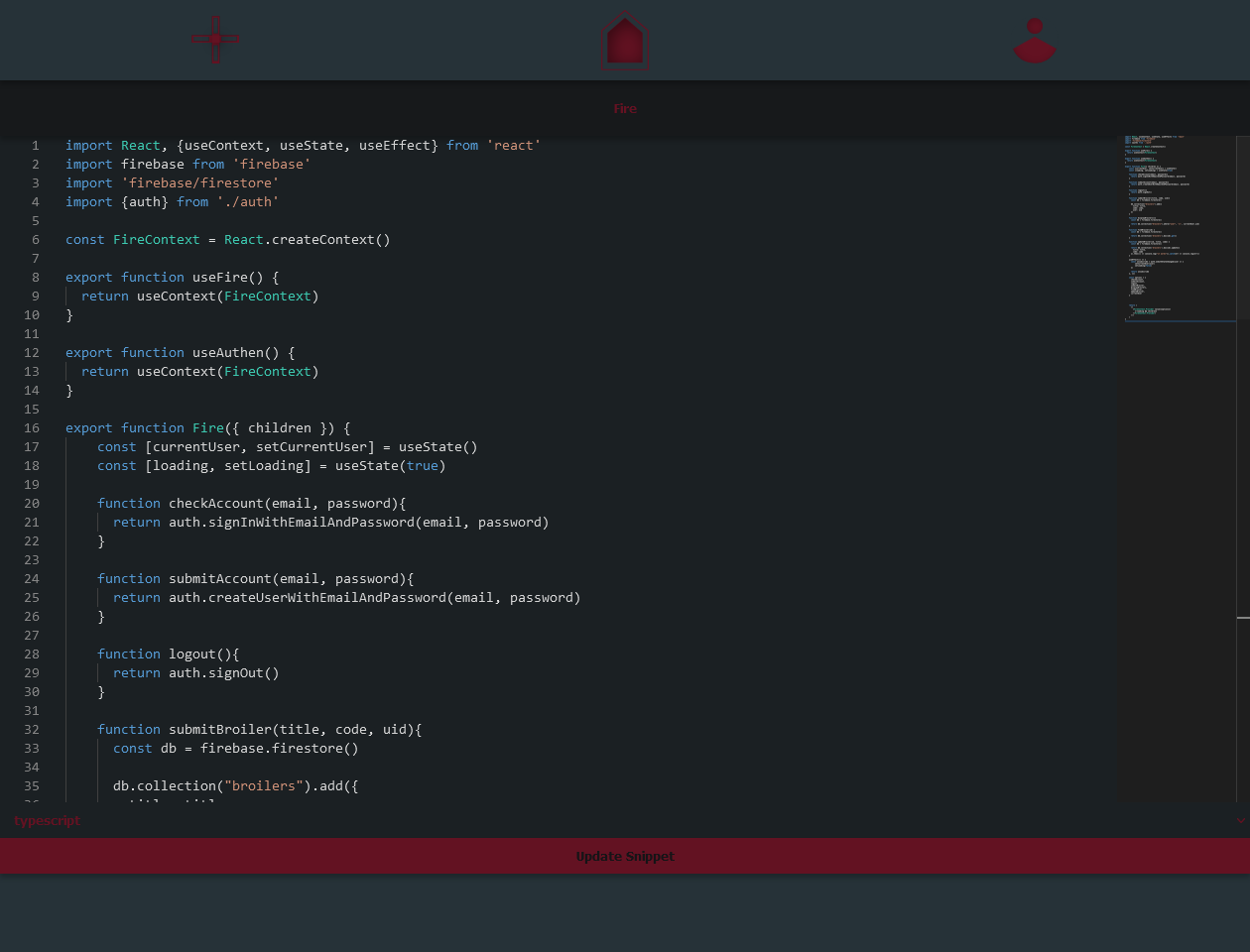
This project uses Monaco editor to provide a familiar experience for developers who use VSCode. For common languages that Monaco does not support, React-codemirror2 is used as a fallback.
The UI is based on glassmorphism. For browsers that don't support backdrop-filters (e.g.: firefox), neumorphism is used as a UI.